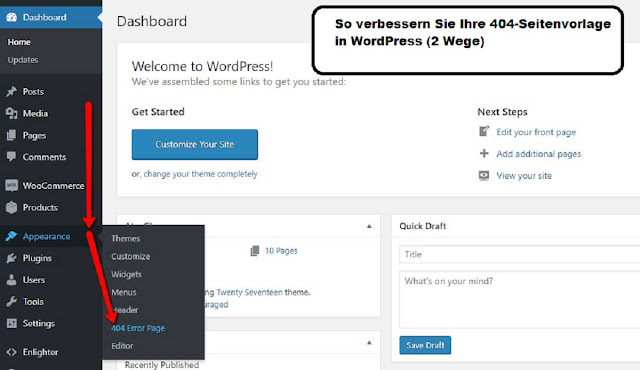
So verbessern Sie Ihre 404-Seitenvorlage in WordPress (2 Wege)
Möchten Sie Ihre 404-Seitenvorlage in WordPress verbessern?
 |
| So verbessern Sie Ihre 404-Seitenvorlage in WordPress (2 Wege) |
Die Verbesserung der standardmäßigen WordPress 404-Seite kann dazu beitragen, eine bessere Benutzererfahrung zu schaffen, die Absprungrate zu reduzieren und die Seitenaufrufe zu erhöhen.
In diesem Artikel zeigen wir Ihnen Schritt für Schritt, wie Sie Ihre 404-Seitenvorlage in WordPress anpassen.
So verbessern Sie Ihre 404-Seitenvorlage in WordPress (2 Wege)
Warum Ihre 404-Seitenvorlage in WordPress verbessern?
Die meisten Besucher, die auf der standardmäßigen WordPress 404-Seite landen, verlassen Ihre WordPress-Website schnell.
Dies erhöht Ihre Absprungrate, führt zu einer schlechten Benutzererfahrung und kann sich sogar negativ auf Ihre Suchmaschinen-Rankings auswirken.
Durch die Verbesserung Ihrer WordPress 404-Seite können Sie Besucher zu beliebten Posts leiten , die Seitenaufrufe erhöhen und die Absprungrate reduzieren und einmalige Besucher zu langfristigen Lesern und Kunden machen.
404-Seiten-Beispiel
Wenn ein Besucher länger auf Ihrer Website bleibt, wird er eher einen Kauf tätigen, mehr Beiträge lesen, Ihrer E-Mail-Liste beitreten und vieles mehr.
Außerdem kann es Ihre WordPress-SEO verbessern , sodass Sie mehr Suchmaschinen-Traffic erhalten.
Hinweis: Es ist wichtig, eine benutzerdefinierte 404-Seite zu erstellen, aber Sie sollten auch verfolgen, welche 404-URLs Besucher verwenden, um Ihre Website zu besuchen, und dann geeignete Weiterleitungen einrichten, um das SEO-Ranking zu verbessern.
Weitere Informationen finden Sie in unserem Leitfaden zum einfachen Verfolgen von 404-Seiten und zum Weiterleiten in WordPress .
Lassen Sie uns nun einen Blick darauf werfen, wie Sie Ihre 404-Seitenvorlage in WordPress verbessern können.
Methode 1. Erstellen Sie eine benutzerdefinierte 404-Seite in WordPress ohne Code
Die beste und anfängerfreundliche Möglichkeit, Ihre 404-Seitenvorlage zu verbessern, ist die Verwendung des SeedPod-Seitenerstellungs-Plugins.
SeedPod ist der beste Landing Page Builder für WordPress . Sie können Ihre WordPress-Seiten erstellen, bearbeiten und anpassen, ohne Code schreiben zu müssen.
Mit diesem Plugin können Sie mit den mitgelieferten 404-Seitenvorlagen ganz einfach eine benutzerdefinierte 404-Seite erstellen.
Als erstes müssen Sie das SeedPod-Plugin installieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins .
Hinweis: Es ist eine kostenlose Version von SeedPod verfügbar, aber wir werden die Pro-Version verwenden, da sie die 404-Seitenvorlagen enthält, die wir benötigen.
Nach der Aktivierung müssen Sie zu SeedPod » Einstellungen navigieren und Ihren Lizenzschlüssel eingeben. Sie finden diese Informationen auf Ihrer Kontoseite auf der SeedPod-Website.
 |
| So verbessern Sie Ihre 404-Seitenvorlage in WordPress (2 Wege) |
Geben Sie den SeedPod-Lizenzschlüssel ein
Gehen Sie danach zu SeedPod » Seiten und klicken Sie im Metafeld " 404 Seite" auf die Schaltfläche "404 Seite einrichten".
Dadurch gelangen Sie zu einer Seite, auf der Sie Ihre 404-Seitenvorlage auswählen können.
404-Seite einrichten
Es gibt Dutzende von professionell gestalteten 404-Seitenvorlagen, die Sie auswählen können, um Ihnen den schnellen Einstieg zu erleichtern.
Um eine Vorlage auszuwählen, fahren Sie mit der Maus darüber und klicken Sie auf das „Häkchen“-Symbol. Für dieses Tutorial verwenden wir die Vorlage 'Oh No 404 Page', aber Sie können jede beliebige Vorlage verwenden.
404-Seitenvorlage auswählen
Nachdem Sie eine Vorlage ausgewählt haben, gelangen Sie zum Drag-and-Drop-Builder, in dem Sie mit der Anpassung Ihrer 404-Seite beginnen können.
Auf der linken Seite des Bildschirms finden Sie Blöcke und Abschnitte, die Sie zu Ihrer 404-Seite hinzufügen können. Die rechte Seite der Seite ist die Live-Vorschau. Jedes Element auf der Seite kann bearbeitet und angepasst werden.
SeedPod-Editor
Als erstes fügen wir Text hinzu und teilen den Benutzern mit, was als nächstes zu tun ist. Anstatt einfach auf einer 404-Seite zu landen und sie zu verlassen, können Sie Ihre Besucher auf wertvolle Inhalte und die nächsten Aktionen leiten.
Ziehen Sie dazu den Block "Text" auf Ihre Seite und klicken Sie darauf, um den Text zu ändern.
Textblock hinzufügen
Als Nächstes werden wir den Link zur Startseiten-Schaltfläche ändern und stattdessen auf einen der wertvollsten Inhalte verlinken.
Dies kann ein Beitrag in Ihrem WordPress-Blog sein , der am beliebtesten ist oder der Ihnen den meisten Umsatz bringt.
Ziehen Sie zuerst über den Block "Überschrift" und fügen Sie Ihre neue Überschrift hinzu.
Schlagzeilenblock hinzufügen
Ziehen Sie dann über einen anderen 'Text'-Block und geben Sie Text ein, der Ihren Artikel beschreibt.
Klicken Sie anschließend auf die Schaltfläche, um den Bildschirm des Schaltflächen Editors aufzurufen.
Schaltflächentext ändern
Hier können Sie Text, Farbe, Größe und mehr anpassen.
Füge deine beliebtesten Beiträge zu deiner WordPress 404-Seite hinzu
Als Nächstes können Sie Ihre beliebtesten Artikel hinzufügen. Da sich diese Artikel als beliebt erwiesen haben, besteht eine gute Chance, dass Ihre Besucher etwas finden, das ihnen gefällt.
Der einfachste Weg, dies zu tun, ist die Verwendung des Monster Insights- Plugins. Es ist die beste Analysenlösung für WordPress, die von über 3 Millionen Websites verwendet wird.
Mit diesem Plugin können Sie beliebte Beiträge einfach überall auf Ihrer WordPress-Website hinzufügen.
Weitere Informationen finden Sie in unserem Leitfaden zum Anzeigen beliebter Beiträge nach Ansichten in WordPress .
Sobald das Plugin aktiviert und eingerichtet ist, müssen Sie Ihrer Seite nur einen einzigen Shortcode hinzufügen.
Ziehen Sie dazu einfach den 'Shortcode'-Block auf Ihre Seite.
Shortcode-Block hinzufügen
Geben Sie dann den folgenden Shortcode ein, um Ihre beliebtesten Beiträge anzuzeigen.
[monsterinsights_popular_posts_widget theme="beta"]
Der theme=“beta”Teil bezieht sich darauf, wie Ihre beliebten Beiträge angezeigt werden. Wenn Sie sehen möchten, wie die verschiedenen Themen aussehen, gehen Sie zu Insights » Popular Posts und klicken Sie auf Widget für beliebte Posts.
Im Abschnitt „Design auswählen“ können Sie jedes der Designs und ihre Namen anzeigen.
Wählen Sie ein beliebtes Beitragsthema
Du kannst auch eine Überschrift über deinen beliebten Beiträgen hinzufügen, indem du die gleichen Schritte wie oben befolgst.
Fügen Sie Ihrer WordPress 404-Seite ein Kontaktformular hinzu
Danach können Sie Ihrer 404-Seite direkt ein Kontaktformular hinzufügen. Auf diese Weise können Ihre Besucher Sie erreichen, wenn sie in den obigen Links nicht finden konnten, wonach sie gesucht haben.
Der beste Weg, um Ihrer Website ein Kontaktformular hinzuzufügen, ist die Verwendung des WPForms- Plugins. Es ist das beste Kontaktformular-Plugin für WordPress, das von über 4 Millionen Websites verwendet wird.
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zum Erstellen eines Kontaktformulars in WordPress .
Sobald das Plugin aktiviert und eingerichtet ist, können Sie den Block „Kontaktformular“ einfach auf Ihre Seite ziehen.
Kontaktformular Block hinzufügen
Dann müssen Sie nur noch Ihr Kontaktformular aus der Dropdown-Liste auswählen.
Sie müssen zuerst Ihr Kontaktformular erstellen, bevor Sie es zu Ihrer 404-Seite hinzufügen können.
Wählen Sie das Dropdown-Menü für das Kontaktformular aus
Sie können auch einen "Überschrift"- oder "Text"-Block über Ihrem Kontaktformular hinzufügen.
Befolgen Sie die gleichen Schritte wie oben, um diese Blöcke hinzuzufügen.
Überschriftblock des Kontaktformulars
Wenn Sie mit den Änderungen fertig sind, klicken Sie oben rechts auf der Seite auf "Speichern".
Wenn Sie Ihre Seite live veröffentlichen möchten, wählen Sie den Dropdown-Pfeil neben "Speichern" und klicken Sie auf "Veröffentlichen".
Änderungen speichern und Seite live machen
Sie können auch das Logo und das Navigationsmenü ändern, indem Sie darauf klicken und mit dem Bedienfeld auf der linken Seite Änderungen vornehmen und dann den gleichen Bearbeitungsvorgang wie oben ausführen.
Fühlen Sie sich frei, Ihre Seite weiter anzupassen, neue Blöcke hinzuzufügen und verschiedene Layouts zu testen, um zu sehen, was Ihre Besucher bevorzugen.
404 Seitenvorlage final
Wenn Sie ein WooCommerce- Shop-Besitzer sind, können Sie Ihre 404-Seite anpassen, indem Sie beliebte Produkte anzeigen , um mehr Verkäufe zu erzielen.
Um Ihre neue 404-Seite zu aktivieren , navigieren Sie zurück zu SeedPod » Seiten und schalten Sie dann den Schalter „404 Seite“ auf „Aktiv“.
404-Seite aktiv machen
Jetzt sehen Ihre Besucher Ihre 404-Seite mit hoher Konversion anstelle der Standardoption.
Profi-Tipp: Sie können die Leistung Ihrer WordPress 404-Seite verfolgen, um zu sehen, wie sie konvertiert und welche Änderungen am nützlichsten sind. Weitere Informationen finden Sie in unserem Anfänger Leitfaden zur Installation von Google Analytics in WordPress .
Methode 2. Erstellen Sie eine benutzerdefinierte 404-Seite in WordPress, indem Sie Code hinzufügen
Diese Methode ist nicht so anfängerfreundlich, da Sie Code hinzufügen und WordPress-Theme Dateien ändern müssen.
Wenn Sie dies noch nicht getan haben, lesen Sie bitte unseren Anfänger Leitfaden zum Einfügen von Snippets aus dem Web in WordPress .
Zuerst müssen Sie eine neue Datei in Ihrem WordPress-Theme Ordner erstellen und sie benennen 404.php. Wenn Ihr Design bereits eine 404.php Datei enthält, müssen Sie stattdessen diese Datei bearbeiten.
Um diese Datei zu bearbeiten, müssen Sie sich mit einem FTP-Client oder ihrem Dateimanager-Tool mit Ihrem WordPress-Hosting- Konto verbinden .
FTP 404.php-Datei
Nachdem Sie mit Ihrer Website verbunden sind, können Sie Ihre 404.php Datei im Ordner Ihres WordPress-Themes sehen.
Hinweis: Bevor Sie Ihr WordPress-Theme anpassen, empfehlen wir, Ihre WordPress-Site zu sichern. Weitere Informationen finden Sie in unserem Leitfaden zum Sichern und Wiederherstellen Ihrer WordPress-Site .
Zeigen Sie die beliebtesten Beiträge auf der 404-Seite an
Als erstes müssen Sie das kostenlose WordPress Popular Posts Plugin installieren und aktivieren . Es ist eines der beliebtesten Posts-Plugins für WordPress .
Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins .
Nach der Aktivierung müssen Sie dieses Vorlagen-Tag zu Ihrer 404.phpDatei hinzufügen, in der Sie die beliebten Beiträge anzeigen möchten.
1
<?php wpp_get_mostpopular(); ?>
Am häufigsten kommentierte Beiträge auf 404-Seite anzeigen
Um die am häufigsten kommentierten Beiträge zu Ihrer WordPress 404-Seite hinzuzufügen, verwenden wir dasselbe Plugin, das Sie oben aktiviert haben.
Fügen Sie einfach das folgende Vorlagen-Tag hinzu, wo Sie Ihre am häufigsten kommentierten Beiträge anzeigen möchten.
1
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
Sie können auch unseren Leitfaden zum Anzeigen der meisten kommentierten Beiträge in WordPress lesen .
Aktuelle Beiträge auf 404-Seite anzeigen
Es gibt mehrere Möglichkeiten, aktuelle Beiträge in WordPress anzuzeigen .
Am einfachsten ist es, dieses Vorlagen-Tag in Ihre 404-Vorlage einzufügen, um Ihre letzten Beiträge anzuzeigen.
1
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
Zufällige Beiträge auf 404-Seite anzeigen
Wenn Sie in WordPress eine zufällige Liste von Beiträgen anzeigen möchten, können Sie diesen Code einfach in Ihre 404-Vorlage einfügen, in der Sie eine zufällige Liste von Beiträgen von Ihrer Website anzeigen möchten.
<ul>
<?php
$posts = get_posts('orderby=rand numberposts=5');
foreach($posts as $post) { ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php } ?>
</ul>
Monats Archive mit Kompakt Archiven hinzufügen
Wenn Sie viele Inhalte auf Ihrer Website haben, können Sie diese gut organisieren, indem Sie Ihre monatlichen Archive anzeigen.
Hier bei WPBeginner zeigen wir unsere monatlichen Archive auf unserer 404-Seite mit dem Compact Archives- Plugin an. Dieses Plugin wird von unserem Team entwickelt und gewartet.
Weitere Informationen finden Sie in unserem Leitfaden zum Erstellen kompakter Archive in WordPress .
Sobald das Plugin aktiviert und eingerichtet ist, fügen Sie einfach den folgenden Code zu Ihrer 404.php Datei hinzu.
<p><strong>By Date</strong></p>
<ul>
<?php compact_archive($style='block'); ?>
</ul>
Wenn ein Benutzer auf Ihrer 404-Seite landet, sieht er Ihre kompakten Post-Archive.
So wird es auf unserer 404-Seite angezeigt.
Kompaktarchiv WPBeginner
Eine 404-Beispielvorlage für WordPress
Hier ist eine Beispieldatei 404.php, die auf der 404-Seitenvorlage von Twenty Twenty-One basiert.
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
Vergleichen Sie diese 404-Vorlage mit der Standardvorlage in Twenty Twenty-One.
Sie werden feststellen, dass wir direkt nach dem Suchformular unseren benutzerdefinierten Code hinzugefügt haben, um beliebte, am häufigsten kommentierte und aktuelle Beiträge anzeigen.
Danach haben wir dem WordPress-Theme-Stylesheet benutzerdefiniertes CSS hinzugefügt, um es in Spalten zu unterteilen.
Weitere Informationen finden Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site .
1
2
3
4
5
6
7
8
9
10
11
12
13
14
fünfzehn
16
.col1, .col2, .col3 {
width:30%;
float:left;
padding:0px 10px 10px 10px;
margin:0px;
}
.col3:after{
clear:both;
}
.col-header {
background:#28303D;
color:#D1E3DD;
margin:0px;
padding:1px;
text-align:center;
}
Dies ist das Endergebnis nach dem Hinzufügen des benutzerdefinierten 404-Seiten Codes oben.
Beispiel für eine benutzerdefinierte 404-Seite
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, Ihre 404-Seitenvorlage in WordPress zu verbessern. Vielleicht möchten Sie auch die besten WordPress 404-Fehlerseiten-Designbeispiele und unsere Expertenauswahl der besten Web-Push-Benachrichtigung Software sehen , um Ihren Website-Traffic zu steigern.
Comments
Post a Comment